來了來了~ 今天來學習如何使用TabLayout,它不但可以讓我們原本比較單一變化的按鈕變更成更好看的控件,還可以客製化它(無預警預告下篇介紹),更本是美感人的救星(?
扯遠了,只是說說而已沒那麼明白,我們直接上手操作~
一樣跟上一篇範例接著做可以,或新增一個新專案也行
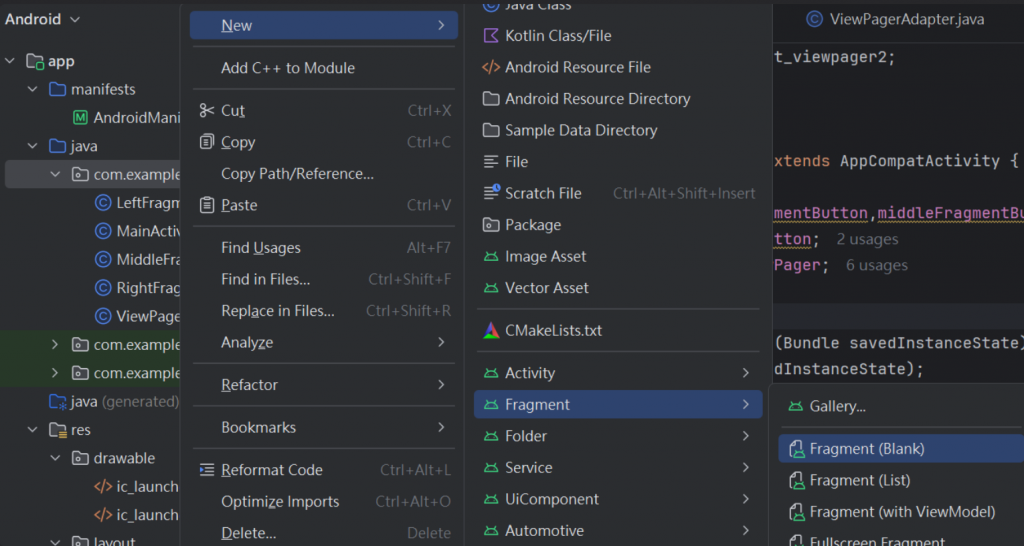
做法一樣,新增三個Fragment(Blank),在自己的com.example.檔名 右鍵 > New > Fragment > 點擊 Fragment(Blank)
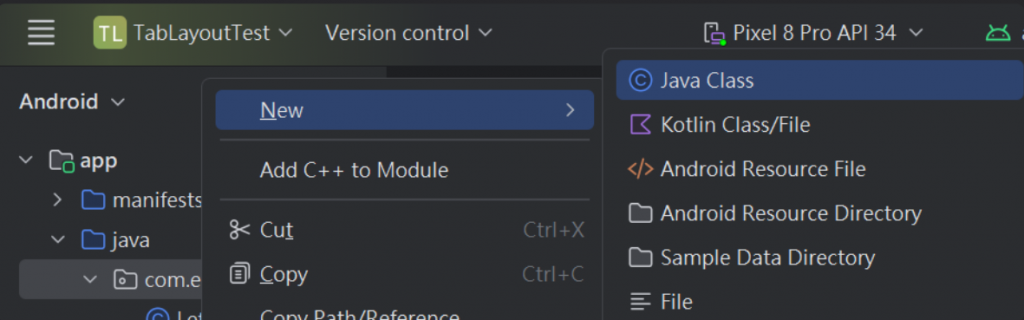
之後還需要新增一個 Java Class,在自己的com.example.檔名 右鍵 > New > 點擊 Java Class
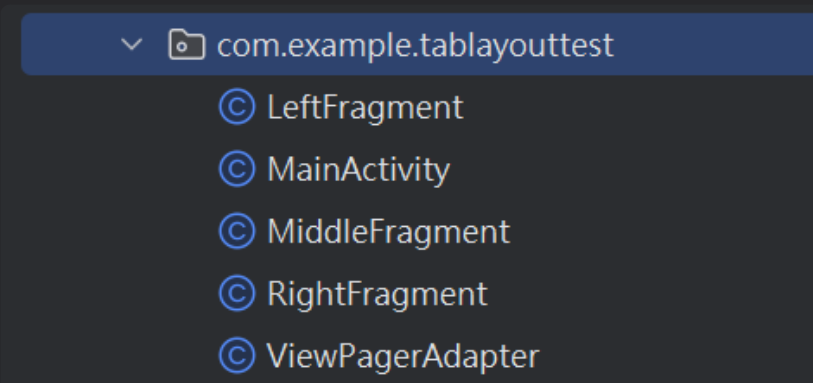
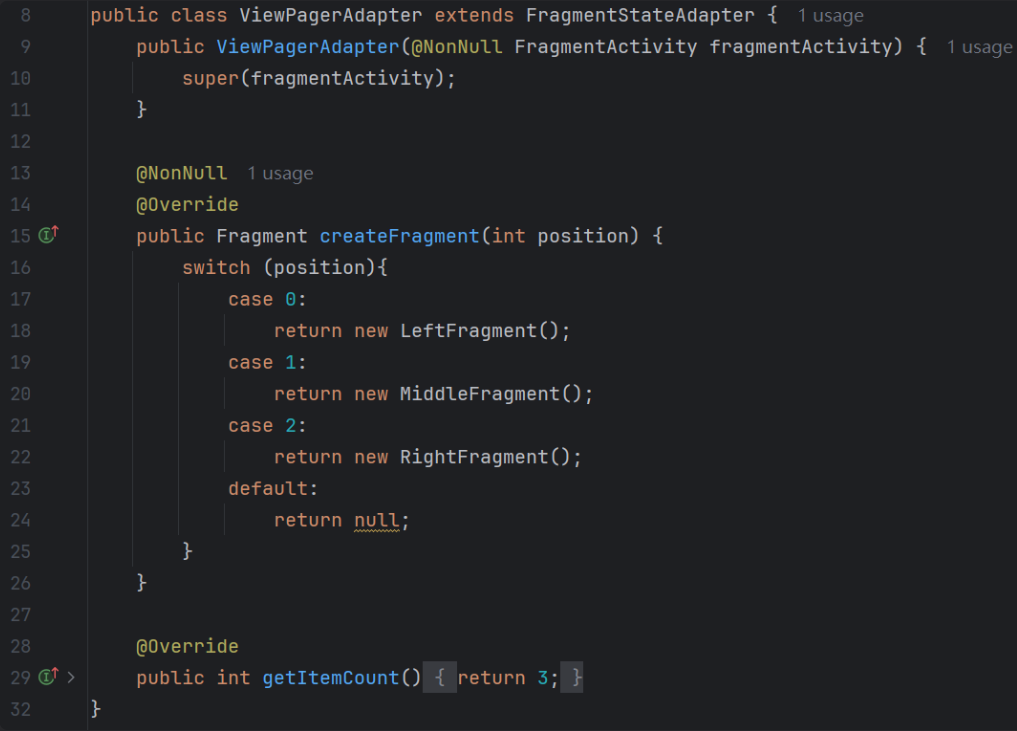
都用用好後長這樣
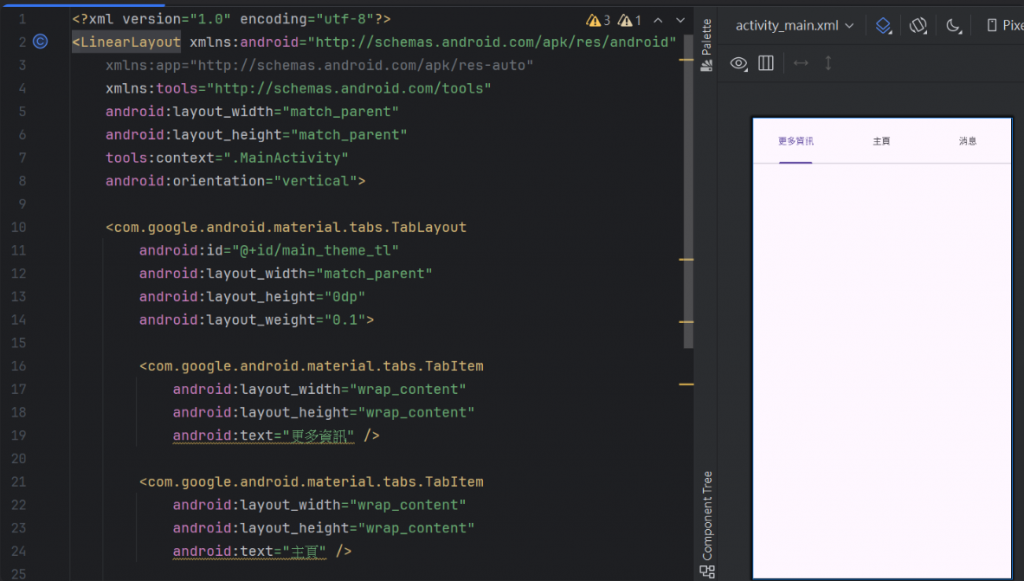
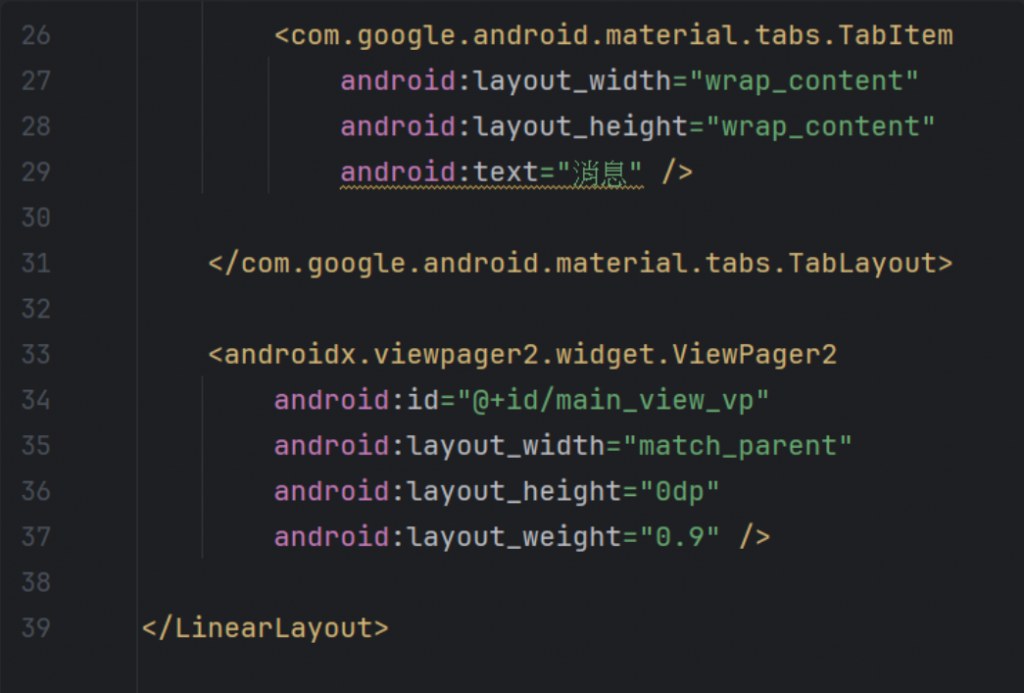
於 activity_main.xml 中變化最大,一樣是用LinearLayout佈局,上方放TabLayout與TabItem,下方放ViewPager2,權重可調自己喜歡的樣子~
一樣記得要用id喔~ (TabLayout和viewpager2)
我總共放了三個TabItem

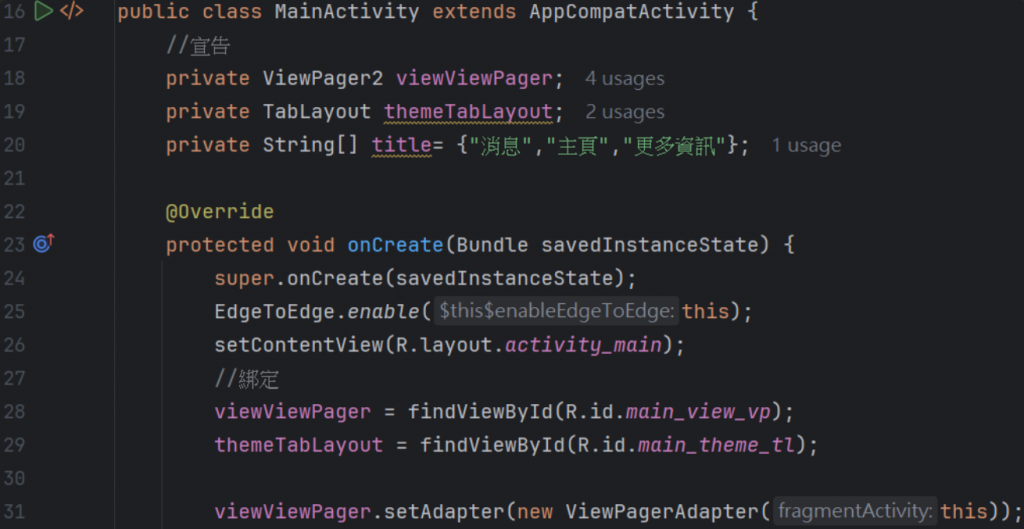
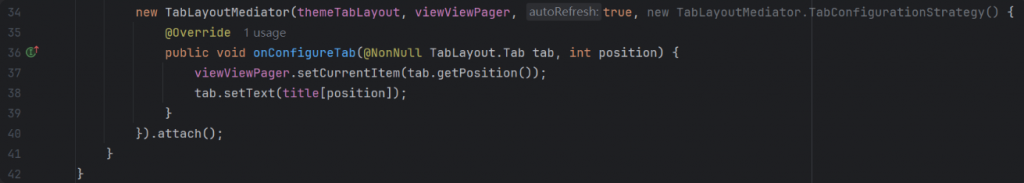
MainActivity

if (position == 0) tab.setText("消息");
if (position == 1) tab.setText("主頁");
if (position == 2) tab.setText("更多資訊");
差不多也沒什麼大變化
之前有說明,不知道的可以去上一篇看看再回來~
也沒有大變化,不知道怎麼做的可以翻之前Fragment的那篇~
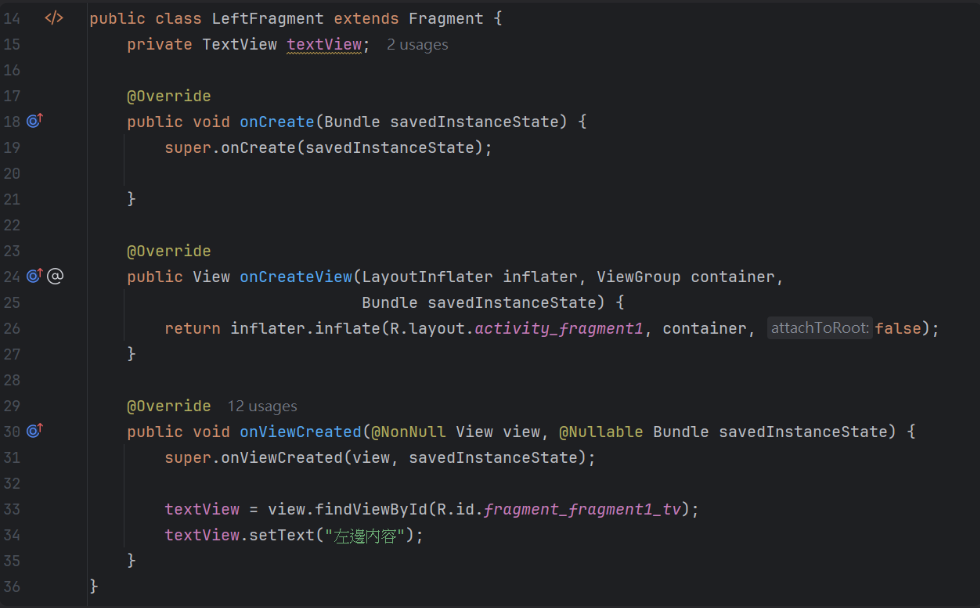
LeftFragment(都一樣只是文字不同)
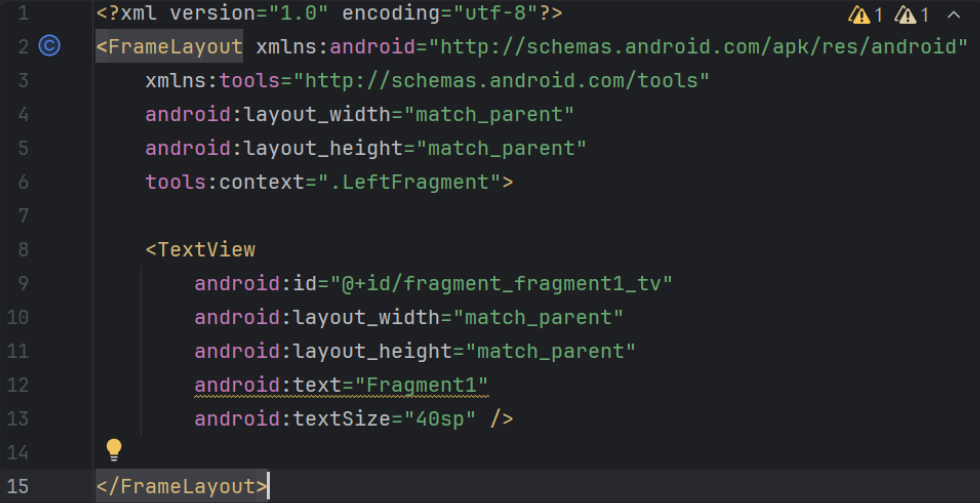
.xml(也是沒甚麼大變化絕對不是因為我懶)

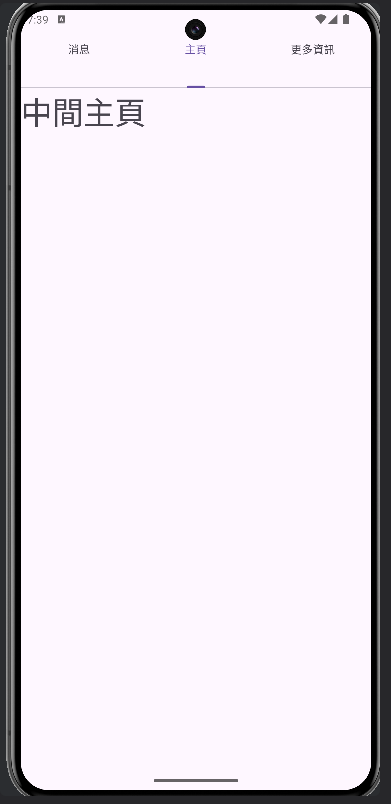
(剛開始)
(滑動中)
(滑動後,也可點擊變化)